Table of Contents
NextBillion.ai provides a set of mapping and location-based service APIs and SDKs that allow developers to build applications for innumerable use cases. Many of our customers have users that are consuming these mapping experiences across different types of devices — desktop, web and mobile. Our mission is always to provide the right tool for developers who are leveraging our mapping services and to provide integration examples using popular frameworks. For pure native mobile development (Android and iOS), NextBillion.ai has both mapping and navigation SDKs that integrate well with native mobile app development environments. However, there are often cases where a customer wants to give their users a consistent native mobile application experience across both desktop and mobile platforms. That’s where a framework like Ionic comes in.
Ionic: An open source mobile toolkit for building high quality, cross-platform native and web app experiences. Move faster with a single code base, running everywhere with JavaScript and the Web.
In this example, we’ll go through the simple steps necessary to create an Ionic app for web, Android and iOS that gives the user the ability to calculate a route and display a map using NextBillion.ai services.
Getting Started
I’ll assume that as a foundation you have node.js installed on your system and you will use the node package manager (npm) to install the Ionic CLI globally.
npm install -g @ionic/cli
Create the default scaffolding for the project using the Ionic CLI in a directory where you want to manage your project.
ionic start NBMapDemo blank
You will be prompted to select a JavaScript framework (Angular , React or Vue). In this example, we use Angular. After a few minutes, the scaffolding creation will be complete and you can get to work in the new project workspace.
cd NBMapDemo
ionic serve
Point your browser to http://localhost:8100 and you should see the blank, default Ionic application running.
Now let’s map….
Maps Using MaplibreGL and NextBillion.ai
For this project, we will use the excellent open source project, MapLibreGL, coupled with NextBillion.ai map tiling services in order to render a very interactive and responsive mapping experience that uses vector tiles. In order to bring both NextBillion.ai and MapLibreGL into our project, we need to add them as dependencies to package.json and rerun npm install. The project will use MapLibreGL as a map presentation framework (map tiles, pins, route polyline, pop ups), and NextBillion.ai for routing services and as the source for map tiles and styling.
(package.json)...
"dependencies": {
...
"@types/maplibre-gl": "1.14.0",
"maplibre-gl": "2.1.9"
"nbmap-gl": "1.4.10"
},
"devDependencies": {
...
Add a mapping container to the file app/home/home.page.html
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
NB.ai Map - Ionic
</ion-title>
</ion-toolbar>
</ion-header>
<div id="container">
<div id="map"></div>
</div>
Add styling for the mapping container to the file app/home/home.page.scss
#container {
text-align: center;
position: absolute;
left: 0;
right: 0;
top: 0%;
height: 100%;
width: 100%;
}#container strong {
font-size: 20px;
line-height: 26px;
}#container p {
font-size: 16px;
line-height: 22px;
margin: 0;
}#map-container {
height: 100vh;
width: auto;
}#map {
height: 100%;
width: 100%;
}
Modify the angular.json file to include a reference to MapLibreGL CSS styles.
...
"styles": ["src/theme/variables.scss", "src/global.scss",
"../node_modules/maplibre-gl/dist/maplibre-gl.css"],
...
Finally, modify the file app/home/home.page.ts to initialize and load the map in the container.
import { Component, ElementRef, ViewChild } from '@angular/core';
import { Map } from 'maplibre-gl';
import * as maplibregl from 'maplibre-gl';
import * as nextbillion from 'nbmap-gl';@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})export class HomePage {
@ViewChild('map', {static: false}) mapElement: ElementRef;
map: maplibregl.Map;
constructor() {}// eslint-disable-next-line @angular-eslint/use-lifecycle-interface
ngOnInit() {
this.loadMap();
}private loadMap() {
this.map = new Map({
container: 'map', // container id
style: 'https://api.nextbillion.io/maps/streets/style.json?key=YOUR_NBAI_API_KEY',
center: [-83.1264, 40.11959],
zoom: 12
});// Required for NB.ai services-directions, distance matrix, search
nextbillion.default.setApiHost('api.nextbillion.io');
nextbillion.default.setApiKey('YOUR_NBAI_API_KEY');
this.map.resize();
}}
}
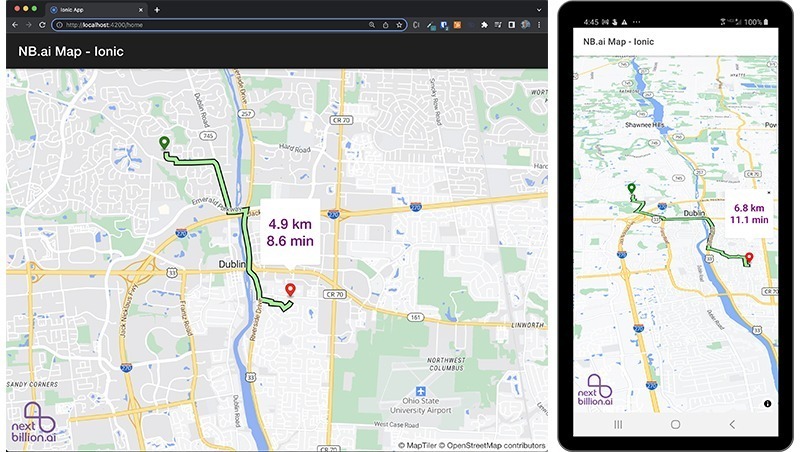
Start the app using $ ng serve, and you will see the interactive map displayed in the browser.
Build and Deploy Android App
I’ll assume that you already have an Android development environment established and either an available emulator or connected Android device with developer mode enabled. (If not, see instructions here: https://ionicframework.com/docs/developing/android )
Add an Android project to your workspace using an Ionic CLI command.
ionic capacitor add android
And build the project for Android
npm run build
Select the target Android device, and the app will launch.
Grab the Code
Sample code for this project is available on the NextBillion.ai GitLab repo — https://git.nextbillion.io/jim.welch/ionicNBAI
(git clone [email protected]:jim.welch/ionicNBAI.git) The sample includes additional enhancements for calculating and rendering a route using NextBillion.ai as well as displaying route distance and time. A single source of code is creating application experiences across multiple platforms, as seen in the images below. Ionic is one framework that is useful to developers, and in future articles, we’ll look at some others like Flutter.
Keep on mapping!
Ready to get started?
Request a DemoTable of Contents