Table of Contents
Introduction
“Change is hard.” While it may be an old adage, this doesn’t apply to your mapping platform services. There might be a number of reasons for seeking alternatives to an existing mapping framework like mapbox-gl — changes to business models, licensing terms or just the desire to move towards using open source mapping components.
Whatever the underlying need, the change from using mapbox-gl to the open source version, maplibre-gl, with location and mapping services from NextBillion.ai, takes only a few lines of code… I promise!
From the MapLibreGL website: “Motivated by the 2020 transition to proprietary licensing for Mapbox GL JS, the initial libraries are forks of the Mapbox GL ecosystem — for the web and mobile platforms.
Our goal is to continue building on the foundation of Mapbox’s original open-source code under the BSD license without tracking end-users.”
Starting Point
If you are mapping today with mapbox-gl, there are a number of possible ways to integrate that into your solutions. I’m going to provide one simple example that uses the React framework. In the project repo for this article, we have similar examples for a few other common frameworks.
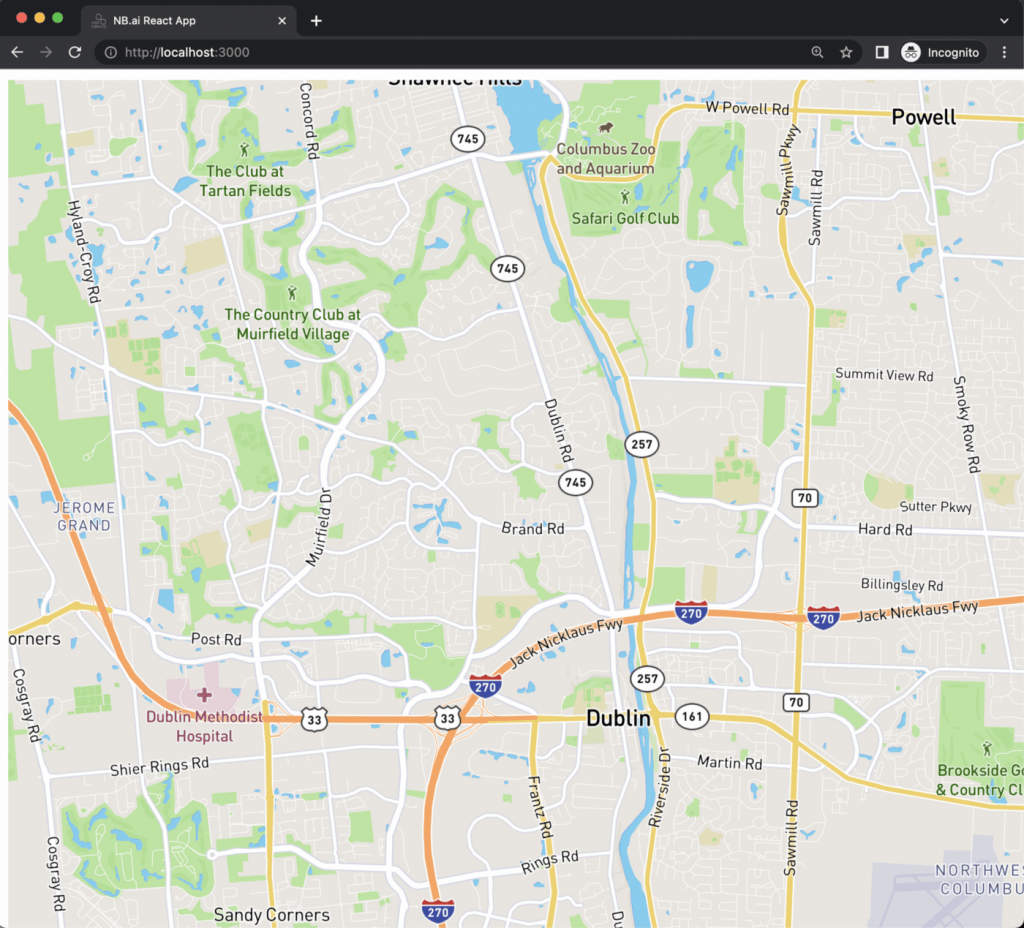
Here’s a view of an interactive mapping application using mapbox-gl created using the create-react-app tooling and a minimal example.
Now let’s transition this mapping application away from the mapbox-gl dependency and over to maplibre-gl and NextBillion.ai mapping services.
“Ch-ch-ch-Changes”
The starting project that created the mapping application shown above has some code behind it that likely looks similar to your application’s dependencies on mapbox-gl. The lines that we will change are bolded in the code block below.
package.json
...
"@types/mapbox-gl":"2.7.1",
"mapbox-gl":"2.8.2"
}
App.tsx
import * as React from "react";
import mapboxgl, { Map, NavigationControl } from "mapbox-gl";
const MapboxGL: React.FunctionComponent = (props) => {
const mapContainerRef = React.useRef(null);
mapboxgl.accessToken = "api_tracking_key_maploads";
React.useEffect(() => {
if (mapContainerRef.current != null) {
const map = new Map({
container: mapContainerRef.current,
style:
"mapbox://styles/mapbox/streets-v11",
center: [-83.1264, 40.11959],
zoom: 12
});
}
}, []);return (
<div
ref={mapContainerRef}
style={{
width: "100vw",
height: "100vh"
}}
/>
);
};export default MapboxGL;
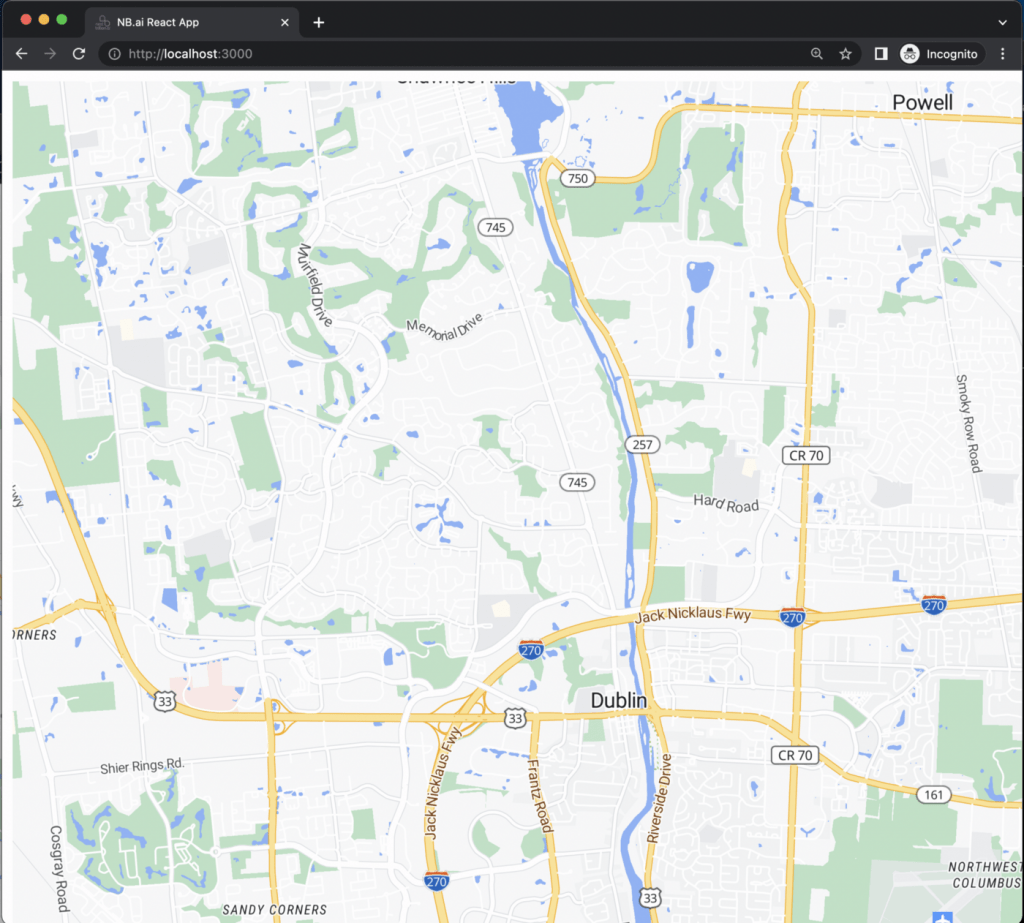
Now make some quick changes to the package.json and App.tsx file, including dropping the requirement to provide the Mapbox access token. We’ll use NextBillion.ai tile services as a replacement for the Mapbox tile in this example as well.
package.json
...
"@types/maplibre-gl":"1.14.0",
"maplibre-gl":"2.1.9"
},
App.tsx
import * as React from "react";
import maplibre, {Map} from "maplibre-gl";
const NBMapLibre: React.FunctionComponent = (props) => {
const mapContainerRef = React.useRef(null);React.useEffect(() => {
if (mapContainerRef.current != null) {
const map = new Map({
container: mapContainerRef.current,
style:
"https://api.nextbillion.io/maps/streets/style.json?key=YOUR_NBAI_KEY",
center: [-83.1264, 40.11959],
zoom: 12
});
}
}, []);return (
<div
ref={mapContainerRef}
style={{
width: "100vw",
height: "100vh"
}}
/>
);
};export default NBMapLibre;
The end result is a map display with the same interactivity and the mapbox-gl dependency removed. Easy-peasy!
Next Steps…
Clone the example above and others in the project repo — https://git.nextbillion.io/jim.welch/maplibrenextbillion
In our subsequent articles, we’ll look into the easy steps needed to migrate a Directions API and Distance Matrix integration over to NextBillion.ai. Stay tuned and keep on mapping!
Ready to get started?
Request a DemoTable of Contents